
|
Animation

|
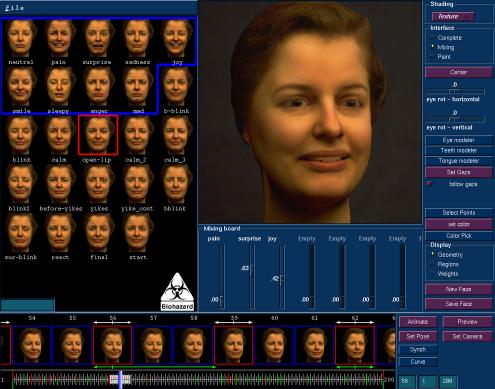
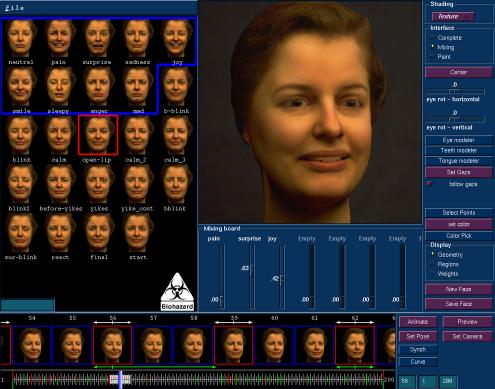
The animation interface is split into three sections:
The expression gallery uses thumbnails to select and display the set of facial expressions currently available. These thumbnails can be dragged to the facial design interface for editing, or onto the timeline for animating.
The facial design interface contains the UI tools neccesary to perform the different blends specified in the Expression Generation section of our system.
The timeline is used to position expressions and poses in linear time. Keyframes for expressions and poses are distinct types of keyframes. Each keyframe has a user-controlled cubic bezier function that specifies the speed at which the adjacent frames are interpolated. The timeline also displays a low resolution version of the interpolated frames that can be displayed in real-time in the facial design interface window. A second timeline can also be displayed showing frames from existing video (used for rotoscoping)
(click on pics to get a high-resolution version)

|

|

|

|

|

|

|

|

|

|

|
The animation is a facial pantomine reacting to a selection from a Dr. Suess poem.
The following quicktime movies are available for download: